311 字
2 分钟
使用http-server搭建静态文件服务器
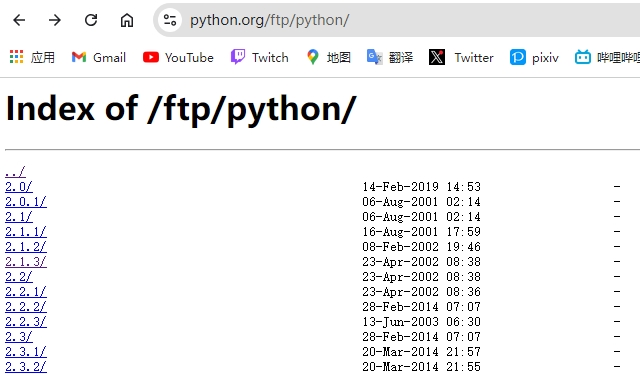
有时下载某个安装包时会跳转到一个很简介的页面
比如下图这个python各个版本
感觉这种页面很适合上传一些文件
然后在有需时直接输入地址进行预览下载

Waiting for api.github.com...
于是就找到http-server这个项目
我个人的使用方法:
在宝塔面板里用npm
在终端运行npm install http-server来安装http-server
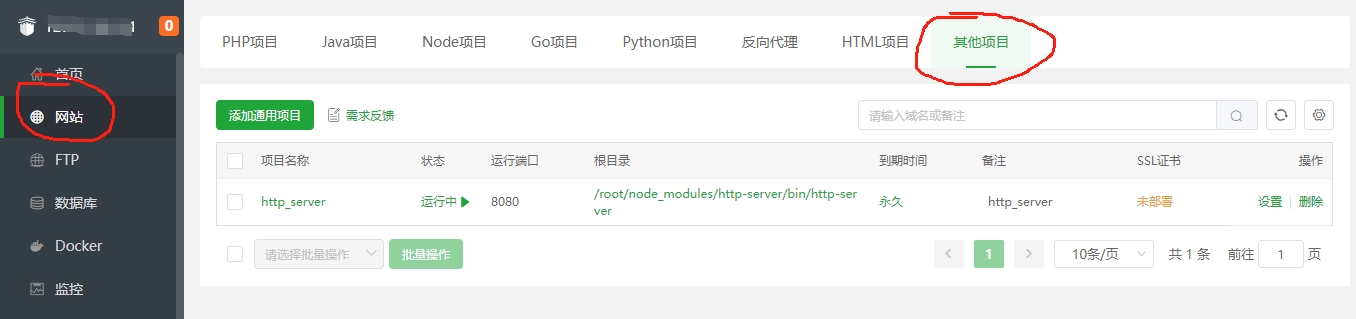
之后在宝塔面板-网站-其他项目中添加

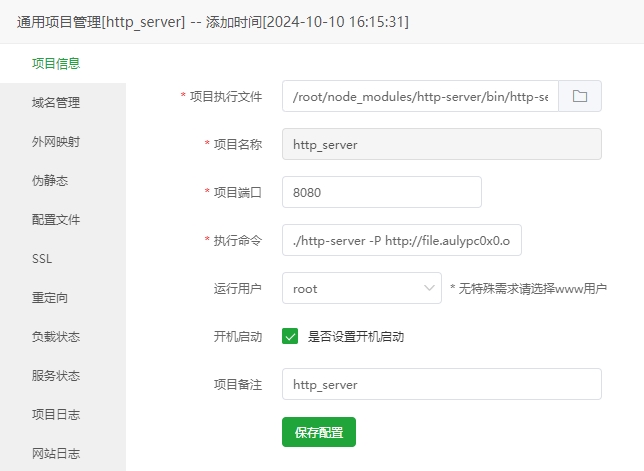
在项目中填写有关内容

其中项目执行文件路径
/root/node_modules/http-server/bin/http-server,可供各位参考
项目端口可自定义,记得在服务器和宝塔开启对应端口
执行命令,./http-server -P http://example.com:端口号 -s
其他命令可去该项目github查看
添加完成后,可在浏览器输入http://example.com:端口号看是否成功

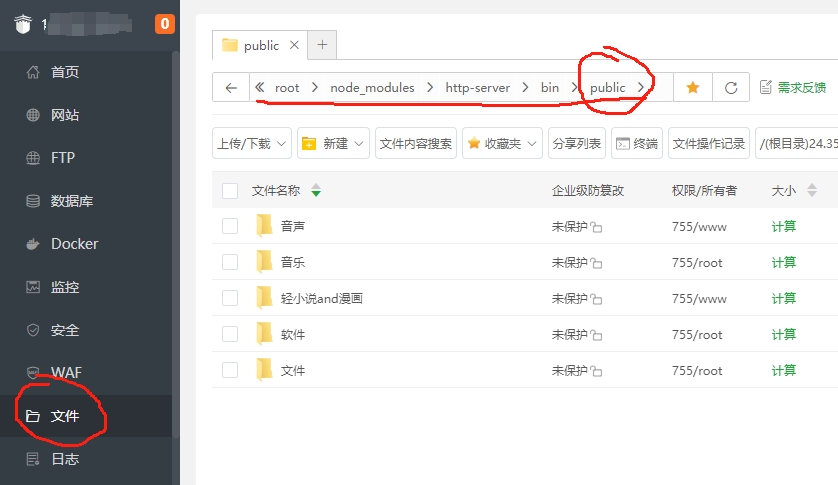
成功之后,在宝塔面板-文件页面
进入/root/node_modules/http-server/bin
也就是上面项目执行文件http-server所在地
新建文件夹,并重命名为public
然后你就可以上传文件到public文件夹,并可以通过http://example.com:端口号,来进行访问了

使用http-server搭建静态文件服务器
https://blog.aulypc0x0.online/posts/build_doclist_use_http-server/